In the last post, I walked you through how to set up an incredibly basic Google Chrome browser extension. My inspiration for doing so, was that I created my own extension for the browser that will give a popup displaying recent blog posts as well as add an “omnibox” keyword for searching the site.
Here is a bit more about the extension and what it does for you.
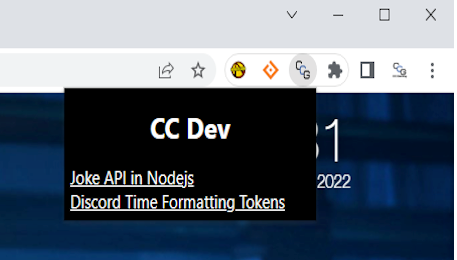
- Displays a popup when clicking the icon, which will show a list of the recent blog posts.
- Clicking one will open a new tab and bring you to that post.
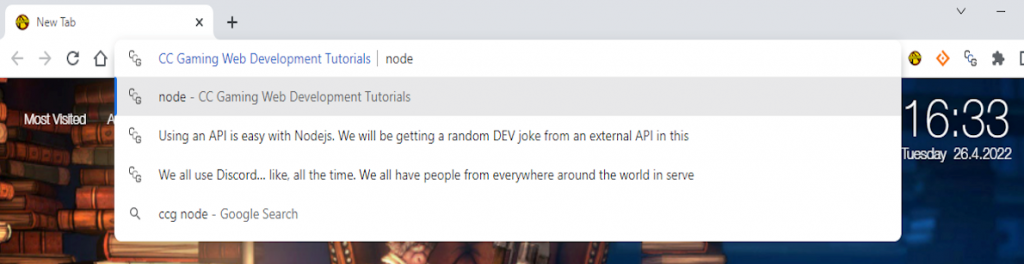
- Adds a keyword to the browser’s “omnibox” to allow you to search the website.
- Will suggest the latest 10 blog posts that you can just click on to view without having to search.
- If you type a search query and hit enter, you will be brought to this site’s search results page, with your query populated.


Thats really it for the extension! You can view the source on GitHub and view the extension in the Chrome Web Store
Are there features you would like to see on the extension or a bug you found? Open a Github issue or leave me a comment letting me know!